Dev Mode is a specialized view within Figma designed for developers—as you can probably gather from the name. It allows them to access detailed information about the design, such as measurements, color codes, font properties, and code snippets for CSS, iOS, and Android. This mode is aimed at making it easier for developers to understand and implement the design as intended, reducing back-and-forth communication and ensuring accuracy in the final product.
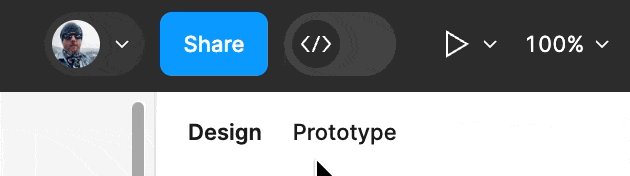
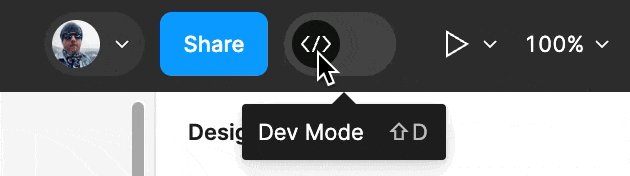
You won’t see the toggle to switch between the regular designer mode and Dev Mode if you are on a free plan. I don’t make the rules around here.
Accessing Dev Mode
You can switch into Dev Mode at any time using Shift+D.
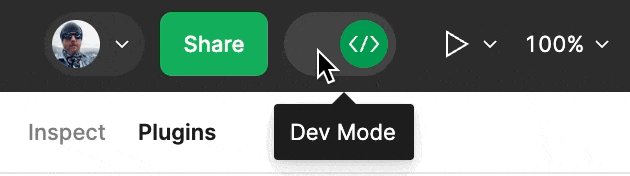
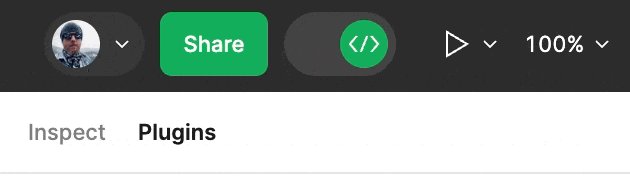
You can access Dev Mode by simply switching to the ‘Inspect’ tab within a Figma file. This view automatically provides the specific details and assets they need, based on their selection within the design file. Dev Mode is available to anyone with access to the Figma file, facilitating open communication and collaboration across the entire project team.

- Opening a File: Start by opening a Figma design file. Ensure you have at least “Can View” access to the file.
- Switching to Developer Mode: Navigate to the right sidebar and switch from the “Design” or “Prototype” tab to the “Inspect” tab. This action enters you into Developer Mode.
Features of Dev Mode
- Code Snippets: Automatically generated code snippets for CSS, iOS (Swift), and Android (XML), making it easier to implement design elements in code.
- Asset Exporting: Developers can export assets directly from the design file in various formats and resolutions, tailored to their needs.
- Measurement and Layout Details: Precise measurements, spacing, and layout information are readily available, ensuring developers can replicate the exact design layout.
- Style Information: Details on typography, color, effects, and other styles are clearly displayed, simplifying the process of applying design styles in the development.
Creating a tutorial on using Figma’s Developer Mode provides a comprehensive guide for designers and developers to efficiently collaborate, ensuring the accurate handoff of design specifications. This tutorial aims to equip both parties with the knowledge to use Developer Mode effectively, bridging the gap between design and development.
The Dev Mode Toolbar

In this toolbar, you’ll see the following options:
- Inspect: This tool allows you to click on and inspect elements of the components that you’re trying to implement.
- Measure: This tool makes it easy to—umm—measure the distances between elements.
- Annotate: This tool allows you to annotate different parts of the component design.
- Comment: This allows you to make comments and/or have a discussion.
Navigating the Interface
- Explore the UI: Familiarize yourself with the Developer Mode interface, noting the layout, properties panel, and code snippet section.
Understanding Design Specifications
Developer Mode provides detailed information about the elements within a design, including:
- Measurements and Layout: Learn how to view and interpret measurements, spacing, and layout information.
- Colors and Styles: Discover how to access color values, gradients, and text styles, with options to copy values in various formats (e.g., HEX, RGB).
- Typography: Understand typography specifications, such as font family, size, line height, and spacing.
- Assets: Explore how to download assets like icons and images directly from Figma.
From Design to Development
- Choose a Design Element: Select an element from a Figma design file, such as a button or a navigation bar.
- Analyze the Specifications: Use Developer Mode to review all relevant specifications, including dimensions, colors, and typography.
- Export Code Snippets: Export the necessary code snippets for your development environment.
- Implement in Code: Use the exported specifications and snippets to recreate the design element in your development project.
- Compare and Adjust: Compare your implementation with the original design in Figma, adjusting as needed for an accurate match.