Some of the standard tips that we’ve picked up from most GUIs apply to Figma as well:
- Hold
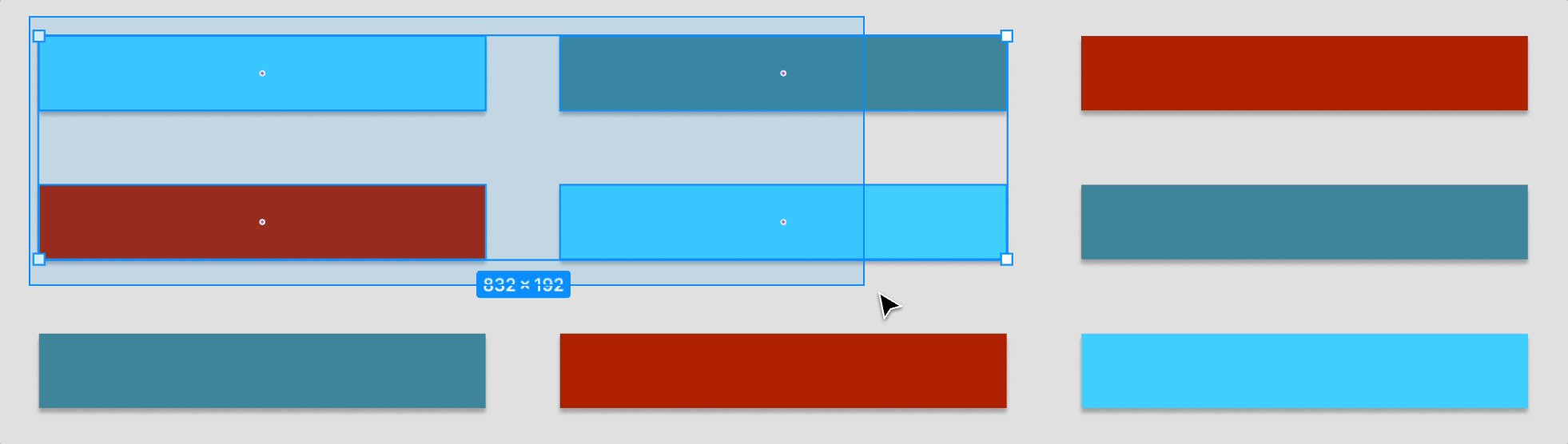
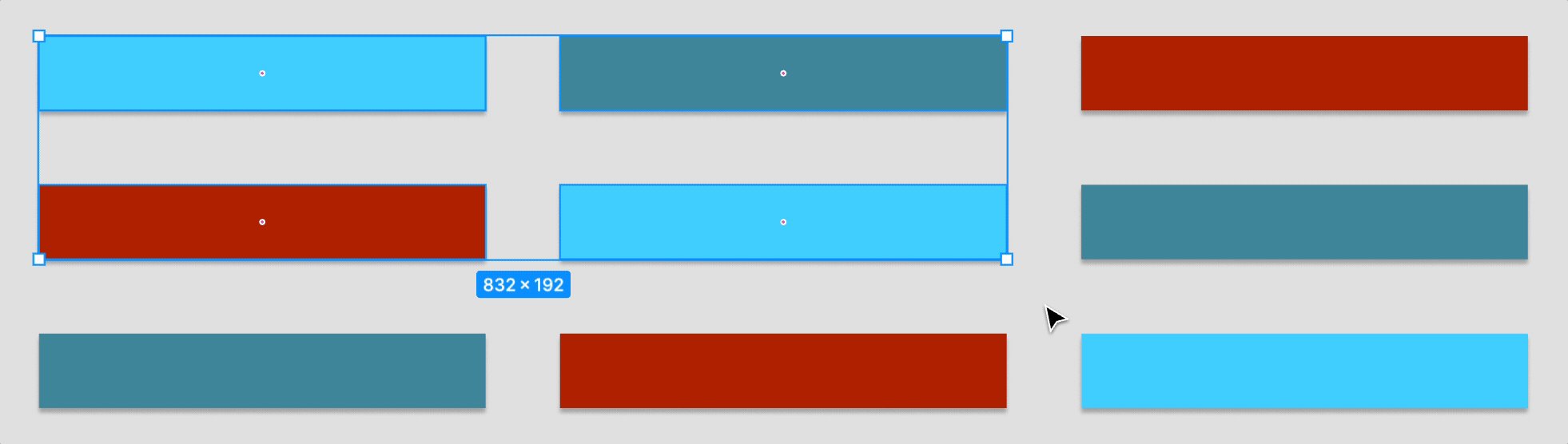
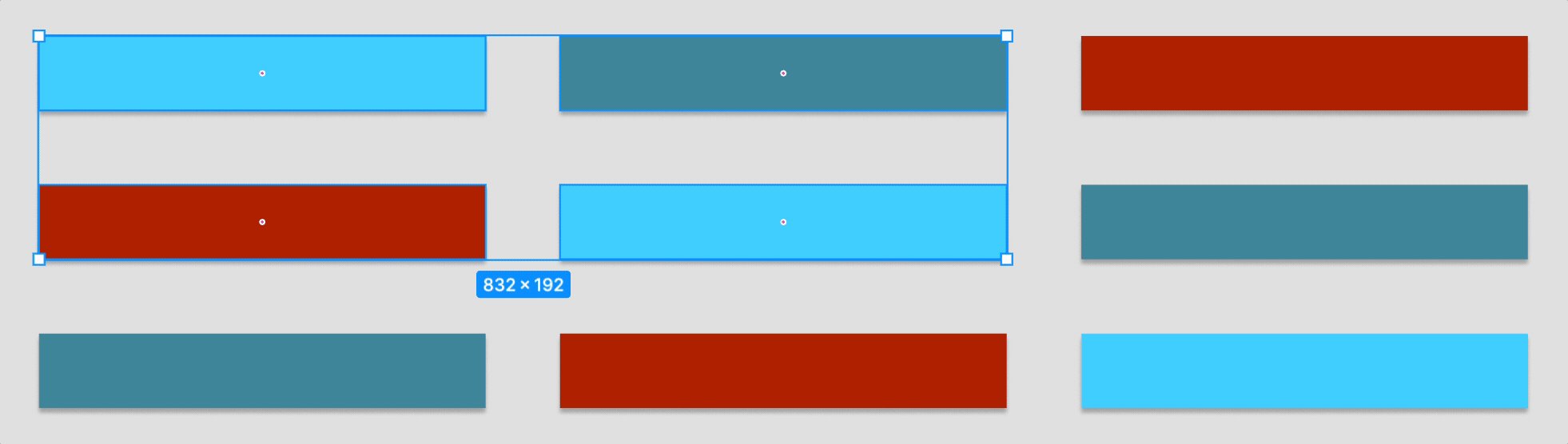
Shiftto select multiple objects. - Click and drag on the canvas to create a square that represents the range of objects that you want to select.

Pro Tip: Holding the Command key will always allow you to drag to select an area even when you might have otherwise ended up clicking on an individual frame.
Selecting Similar Objects
- Hold down the
Commandkey on macOS or theControlkey on Windows to select the exact element that you’re presently hovering over. - With an element selected, click on the Inspect tab at the top of the right sidebar.
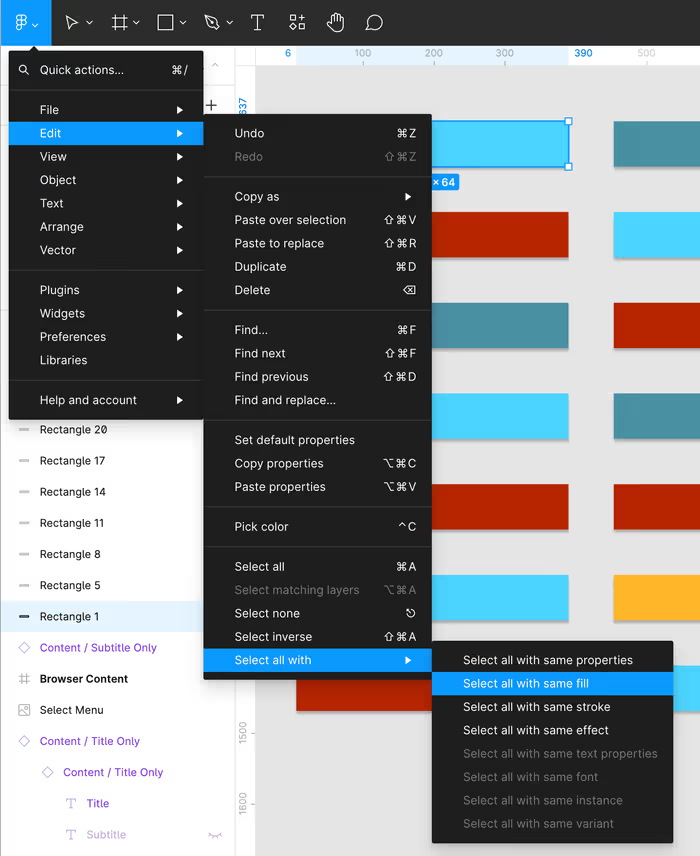
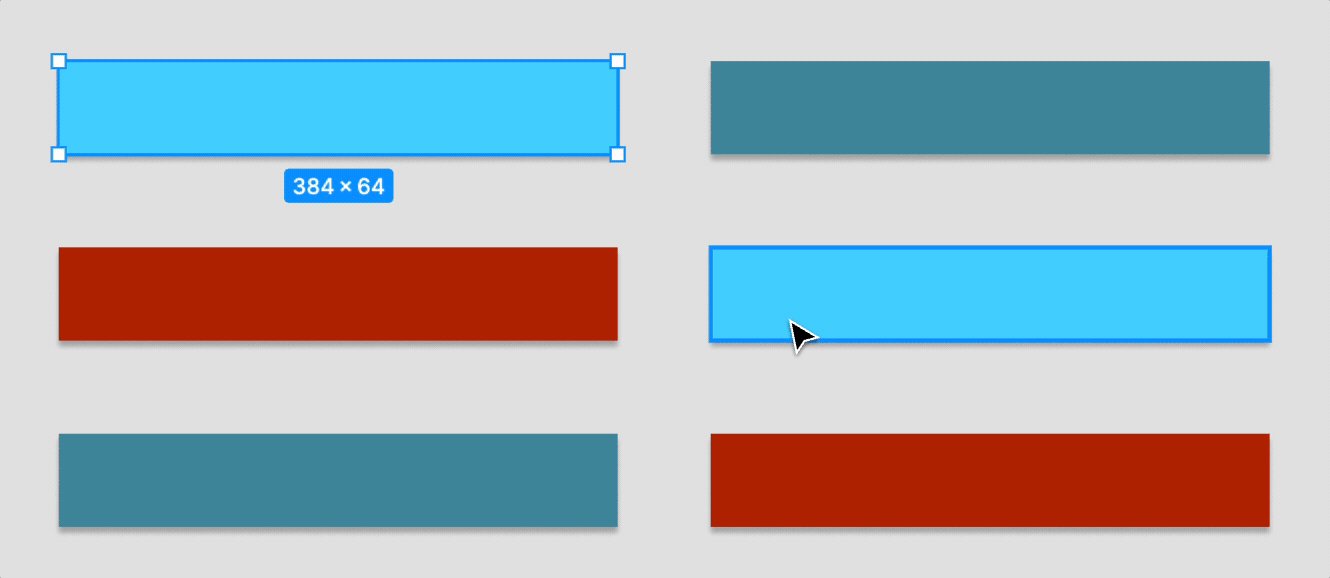
- Select one of the blue buttons, go to the Figma menu in the upper-left corner, select the Edit menu, and see how you can select similar elements with the same properties.

not work across frames or for objects that are not inside of a frame.
Measuring the Distance Between Layers
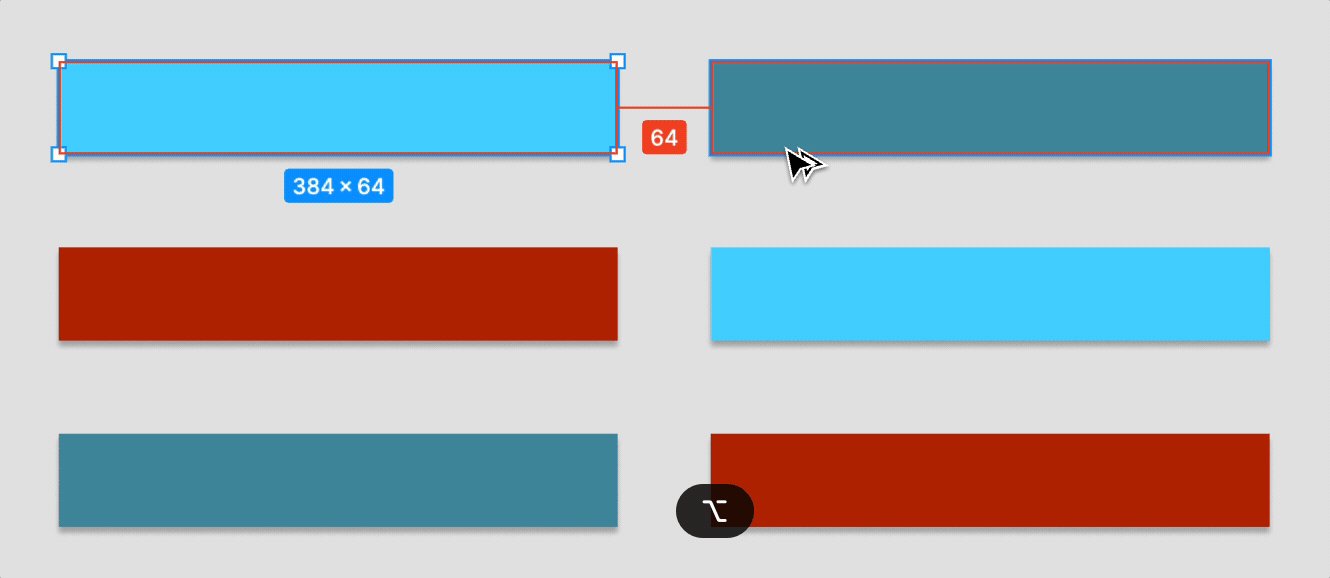
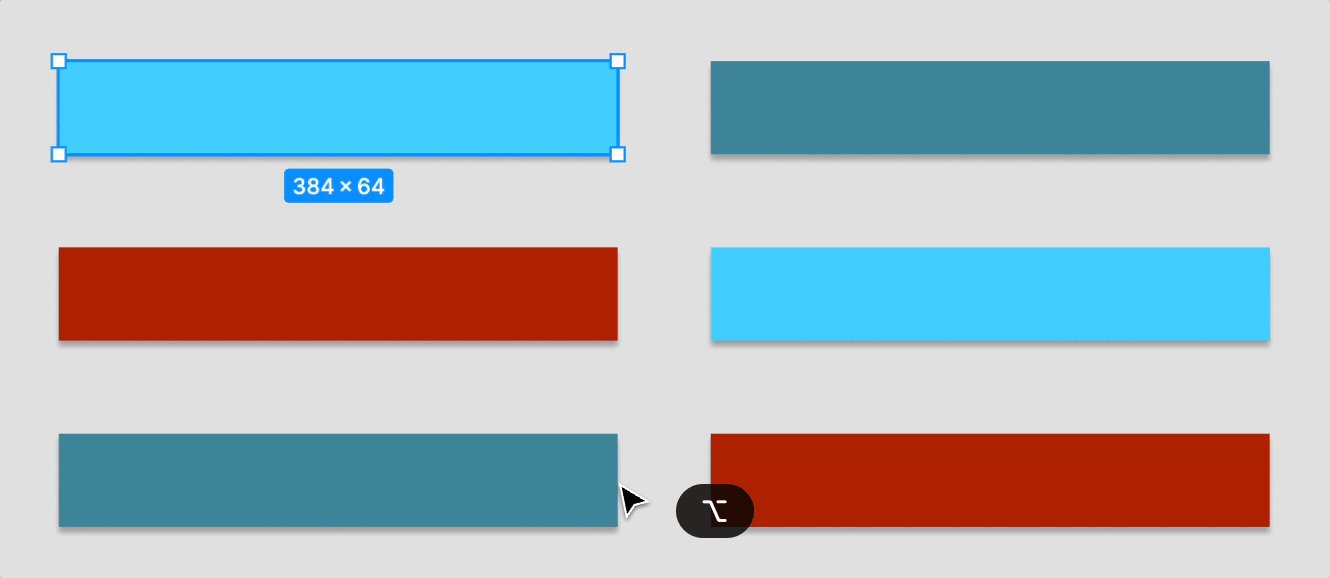
Select an element on the page and hold down either the Alt or Option key. As you move your mouse around, you’ll see its relative distance from other objects. This is super useful for when we are trying to implement a design.

Selecting and Adjusting Multiple Layers
Drawing objects and giving them fill-sizes and whatnot is pretty straight-forward. But, like most things in our industry, the tricky part comes when you want to refactor or change things at scale.
What would happen if we wanted to change the color of all of the green boxes to another color? Sure, we could select all of the boxes with that color and adjust them—but, that only works for the given page that you’re looking at.
Later on, we’ll look at styles, variables, and components.