We can save any styling we do the text of a layer as a style. This allows you to update the style and then have any layers that use that style immediately inherit the changes.

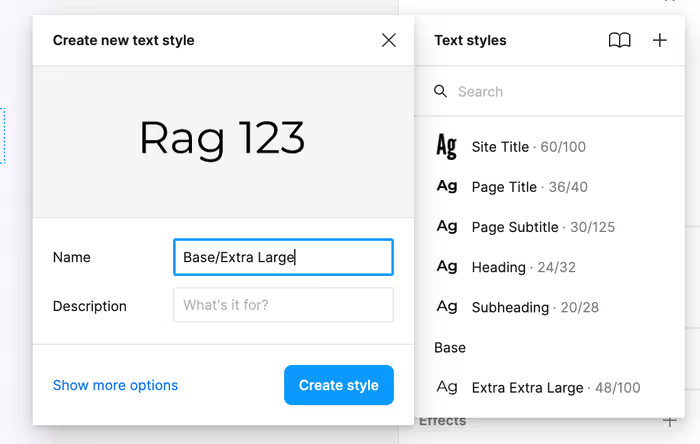
As with a lot of different things in Figma, using a slash in the title of the style adds a layer of organization.

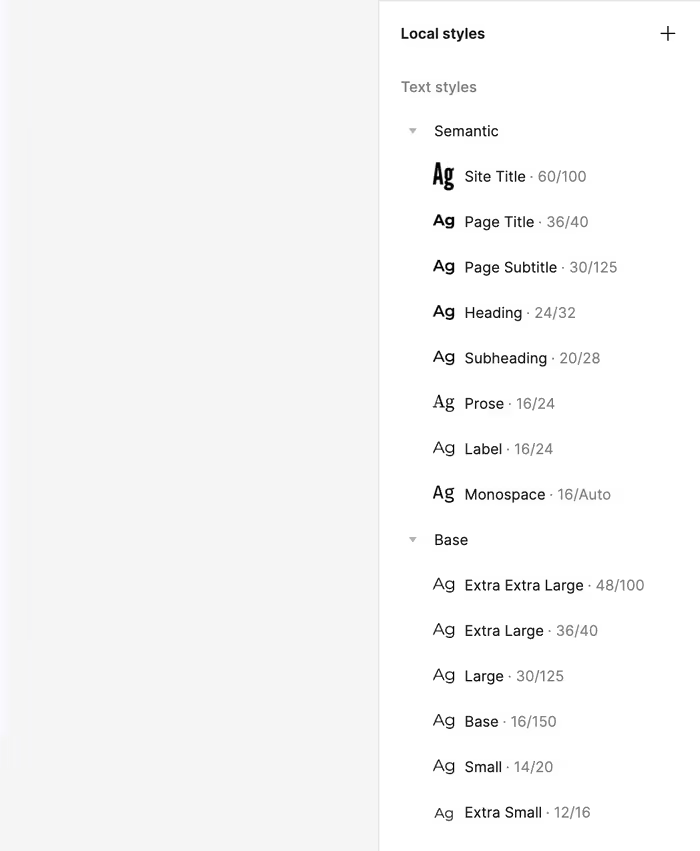
Viewing and Editing Text Styles
You can view, edit, and organize your text styles by clicking on the workspace (e.g. not any of your layers) and then looking in the right sidebar.

This technique works if you have an existing type system that you’re looking to port into Figma. The other alternative is to generate your own typography system.
Generating Your Own Typography System
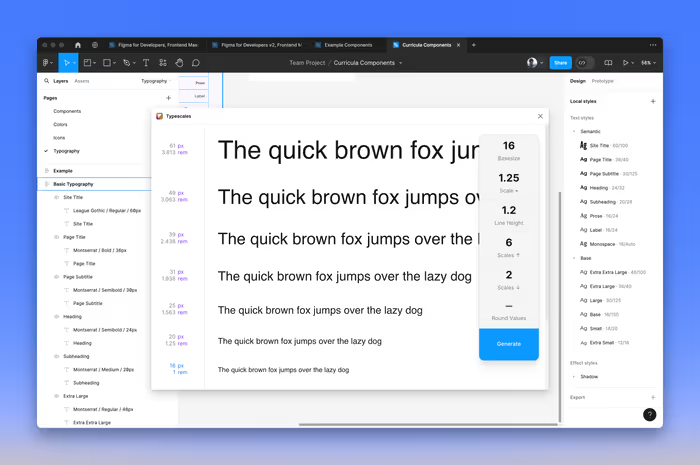
Typescales
There are a number of plugins out there for generating a typography system. One way to get started is to use the Typescales plugin.

This will create a layer that you can further style with the font you want and then create styles for.
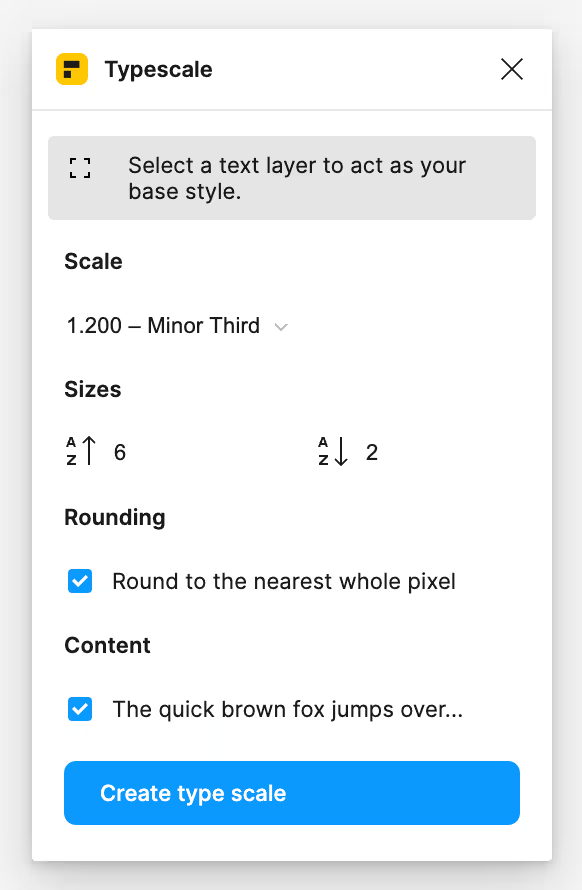
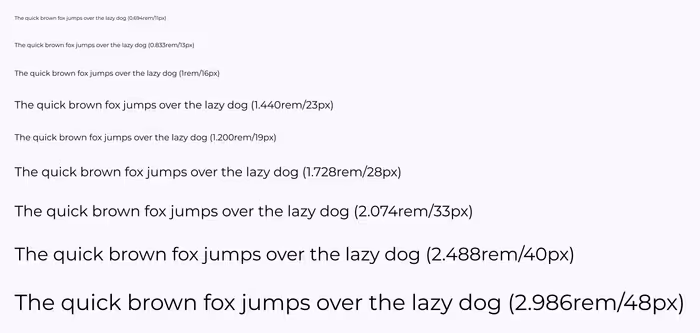
Typescale
Another approach is to use the Typescale plugin. The difference here is that we start with a base style and then let it do some math to figure out the rest of our typography system.

The end result needs a little bit of massaging, but you can quickly get it looking nice using auto layout.

Bulk Creating Styles
With some kind of type system in place, you can use the Styler plugin to bulk create styles. The Styler plugin will use the names of your layers in order to name the styles and it’s much easier to rename layers than it is to rename styles (e.g. using Command/Control+R). The good news is that if you mess up, you can rename the styles and run the plugin again. Styler is smart enough to figure out that you’re just renaming some styles.
Go ahead and create a set of bold fonts based on your current type system—or generate a new one if you want. Use Styler to bulk create your styles.